InspectTour™
Clarocity InspectTour™ solves the inspection concerns by engaging the homeowner or designated occupant to collect the data and photos that can be used as part of the appraisal process.
Use Case / Problem
We needed an application to allow house owners to insert information and photos of their property as a part of the appraisal process. Because we serve a lot of clients with different approaches and requirements, we figured out that using a PWA ( progressive web app ) would help us with native apps struggles ( updating, testing, data architect, time-consuming, etc… ).
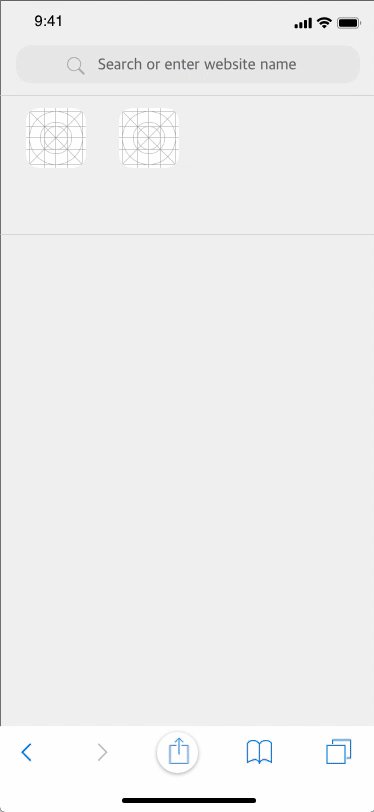
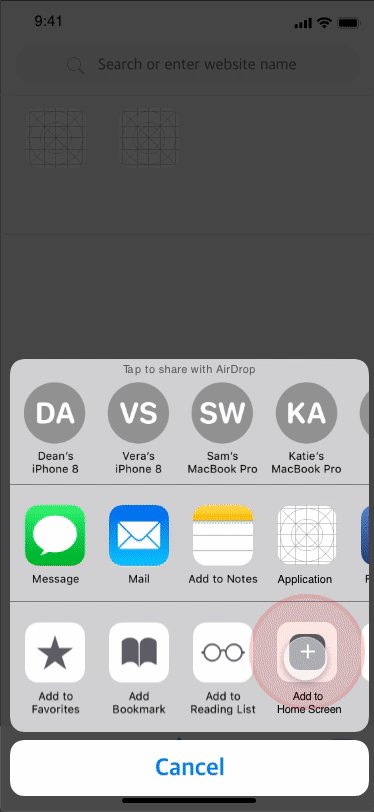
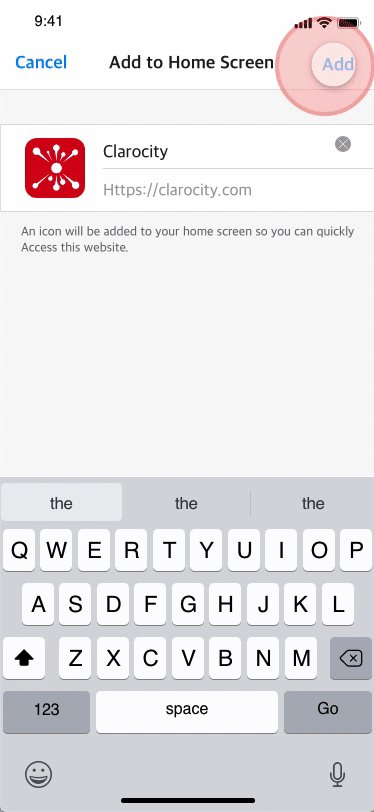
When it comes to PWA in IOS devices, Safari supports service worker-caching and uses parts of the web-manifest file, but there is a UX issue that does not show a native add to the home screen prompt. I came up with a solution where I designed an animated instruction that will pop up after clicking on our link.
The goal
Our goal was to create a new product that will solve the inspection concerns by engaging the homeowner or designated occupant to collect the data and photos that can be used as part of the appraisal process.
As the sole UX/UI designer/ Front-end developer, I led the end-to-end research and design process – conducting research, leading team brainstorms, designing the product architecture, crafting marketing material, and the front-end development.
Strategy
My UX task was to develop a user-friendly interface with simple steps, allowing the users to complete tasks as part of an inspection without the need for a desktop computer or paper form.

UX Tasks
- No onboarding
When users first launch to the app, they should immediately understand its value and advantages. short tutorial as a guide and no onboarding solves this problem.
- Input hints
I have to be consistent in showing instructions, examples, or hints to help users figure out what they need to enter in an input field.
- Must be easy to use
I had to consider the non-tech-savvy users who don’t use smartphones properly, by inspecting and validating user inputs, rather than waiting for them to hit the submit button and bombarding them with validation errors.
- Must be encouraging to use
I had to break the user input process into smaller, more manageable steps that are presented to them one at a time.
The Process
User research, survey’s & persona’s
- Competitive Research I first investigated similar products to identify pain-points and where the product can be unique.
- brainstorm sessions
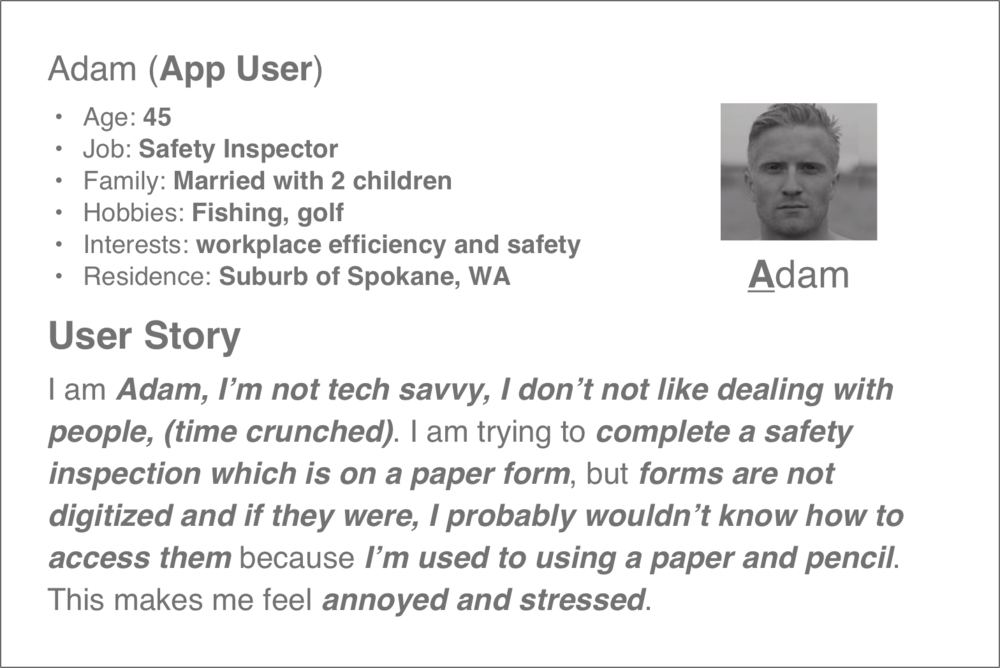
Diverged and converged on ideas with PM, engineering team and to build the right user personas.
- Customer Interviews
Our team conducted quick user research with different concept mocks to validate the product direction over the phone with ten customers.

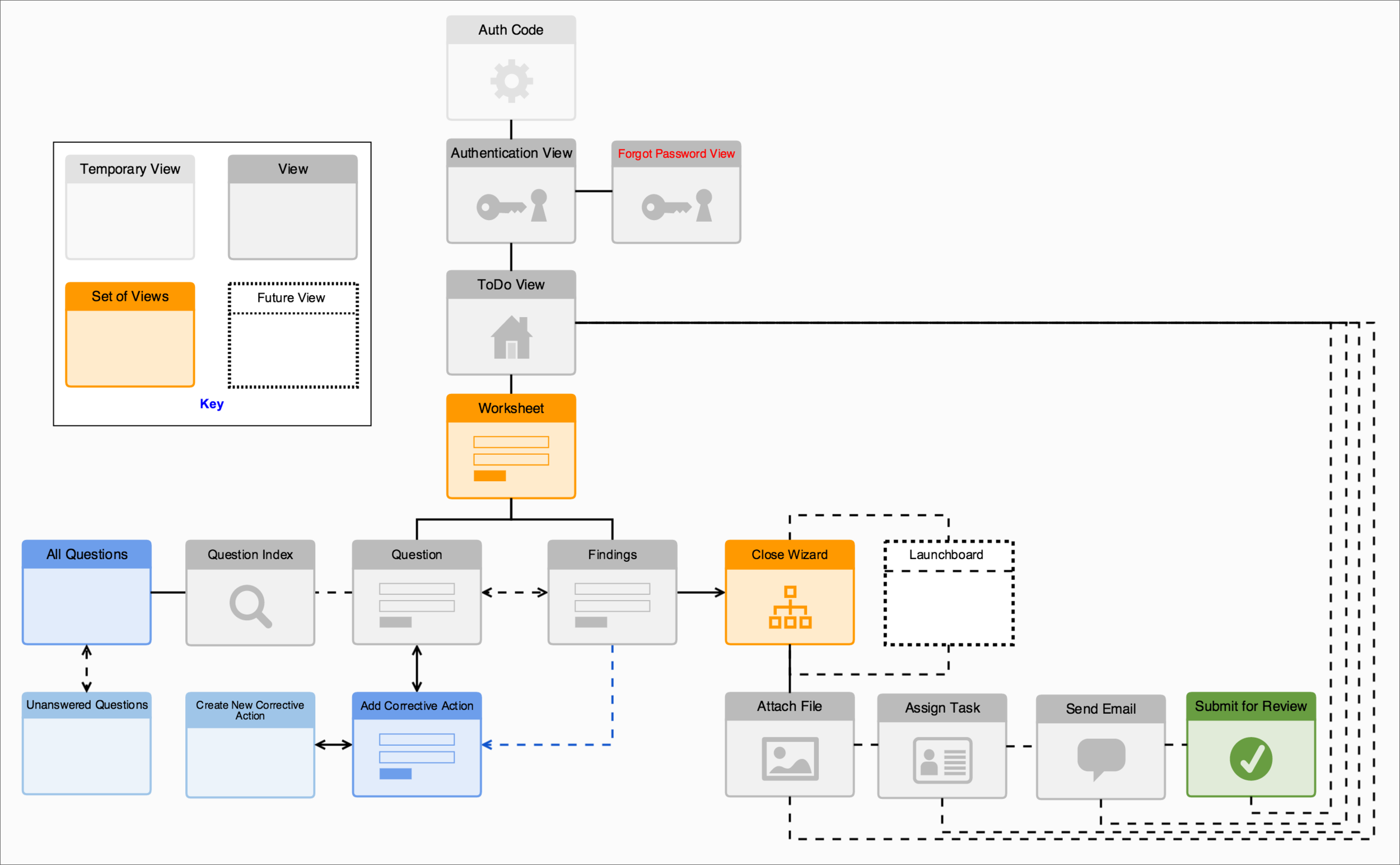
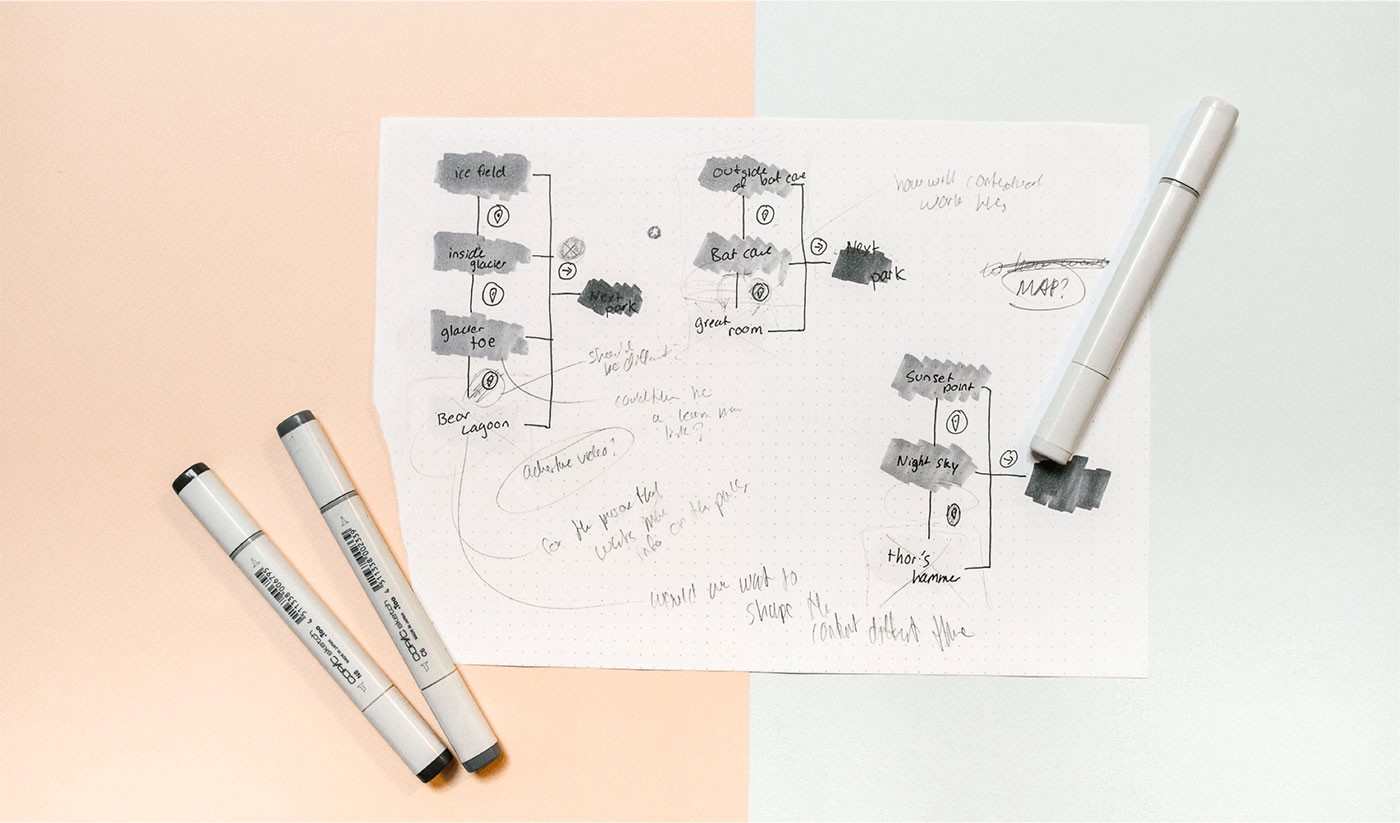
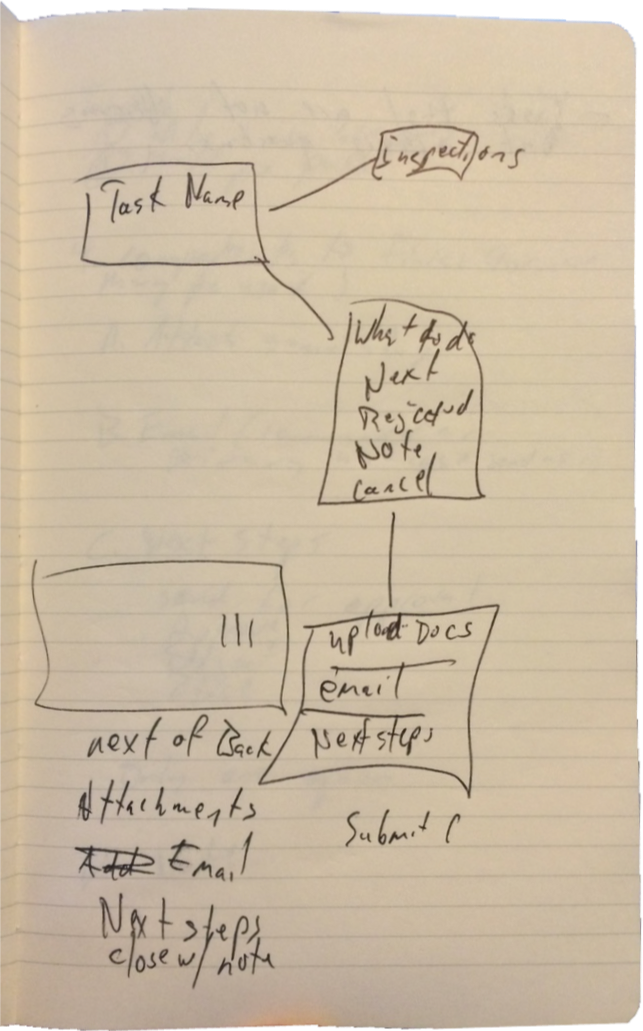
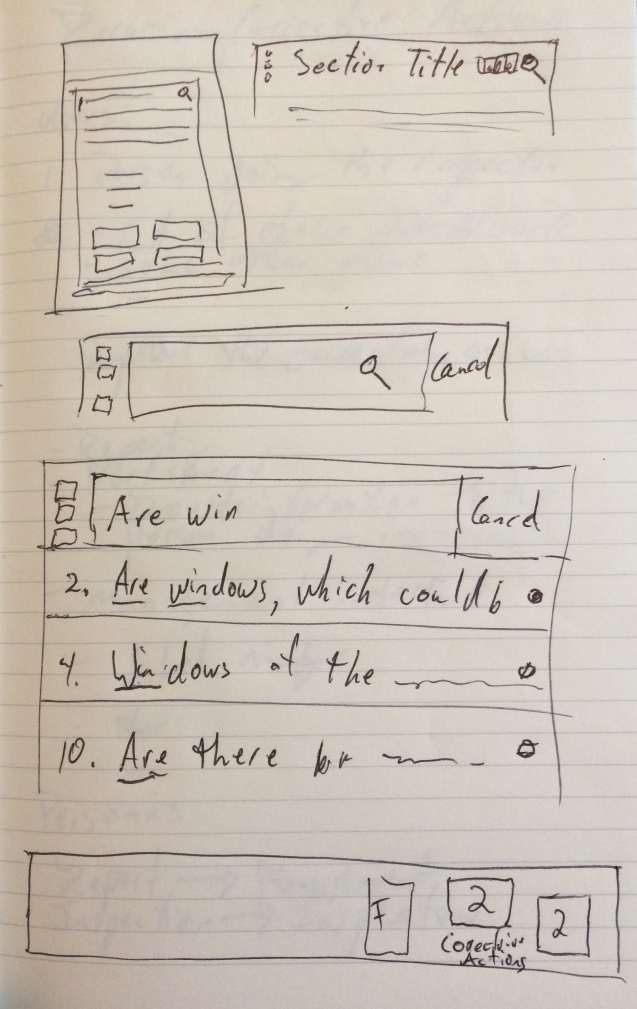
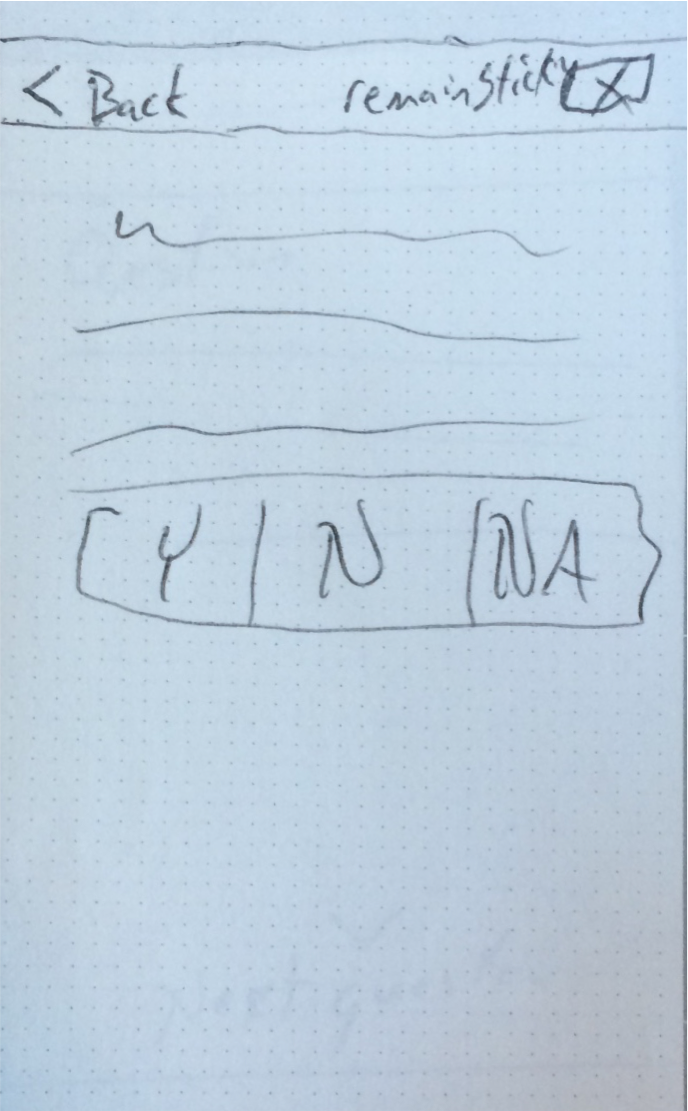
Sitemaps, wireframes & sketches
I created low fidelity flows to illustrate the experience at a high level.



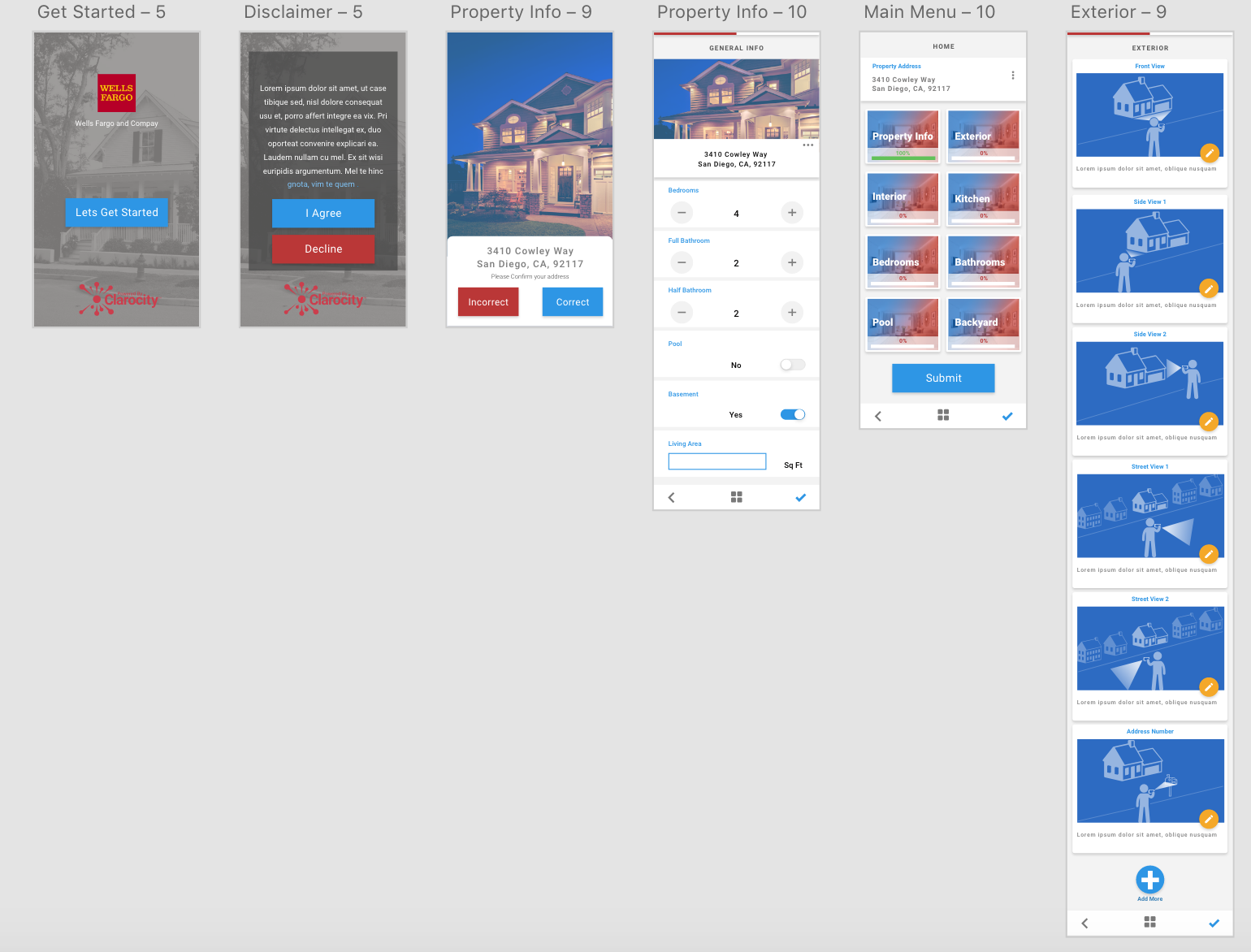
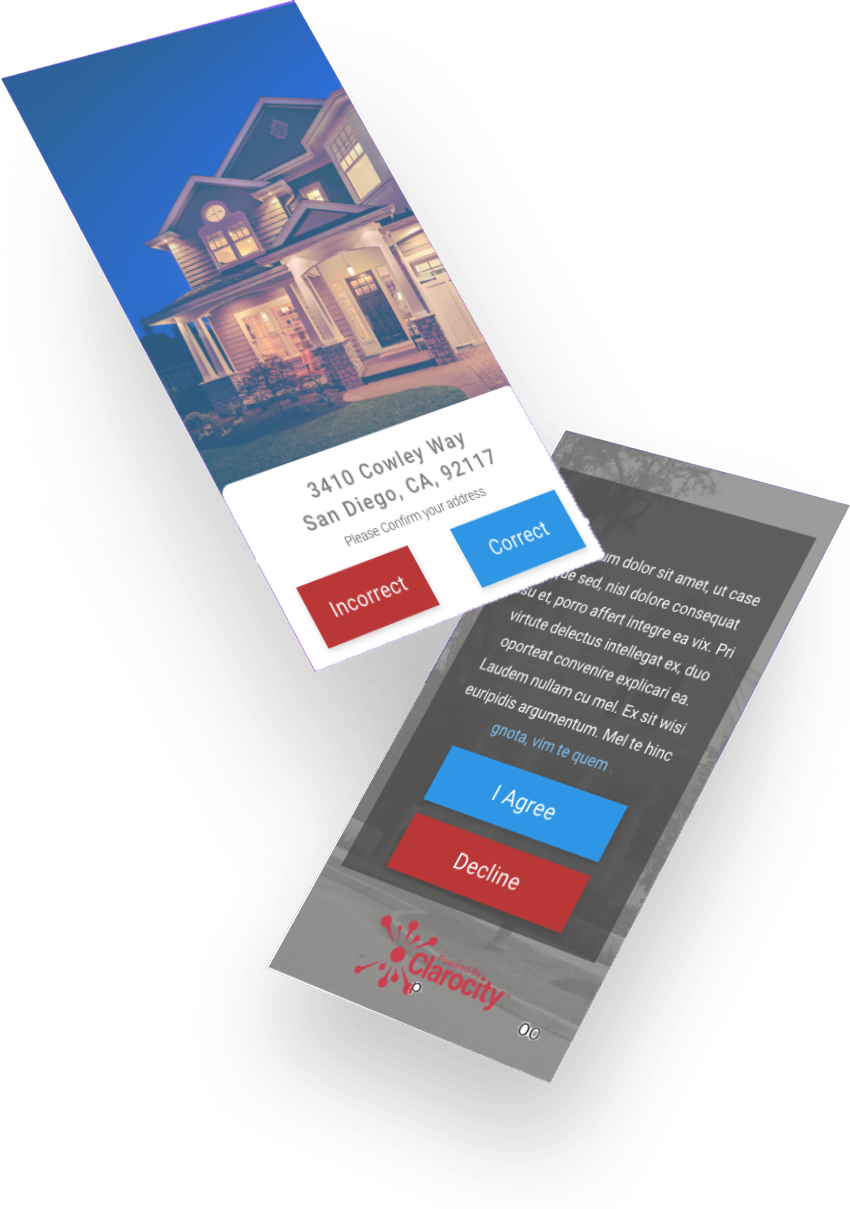
Visual Design
I created final mocks and gave it a beautiful, coat of paint in Adobe XD and exported the layout to Zeplin. I helped my engineers with the front-end work using React.js, Node.js, MySQL, and AWS..
Aa
Roboto Regular 32pt
Roboto Regular 24pt
Roboto Regular 16pt
Roboto Bold 14pt
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Cras ultricies ligula sed magna dictum porta. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Sed lectus nibh.
Testing
The goal of constant testing in every step of the process is to get my digital product in front of the users as early as possible and to improve from the feedback, where a natural environment for the user creates realistic results and to iterate on new features.
User Interviews:
I interviewed our staff in operations since they are not familiar with the design process, It was useful to gain insight into the needs and the motivations of our potential users.
Online User Testing:
Using an online platform like UserTesting can deliver a large amount of data with less expensive budget. Online in-person user testing can give quality feedback.

Solution
InspectTour™ was designed and shipped within two months. since launch, it has increased lead generation for Clarocity’s main product and reduced the cost for each appraisal inspections by almost 50%.
We’ve proven that our clients don’t need traditional appraisal inspections to yield credible results.
Update: this product has been used 100% of the time through the pandemic and has been renamed to Quick survey™. Lending can continue through a safe, efficient, and highly credible process.
Get In Touch
Let's Work Together!
grada.luck@gmail.com
Phone
(347) 666 - 4317